Hmm... actually I'm not confident to post this. I'm confuse what must I share here.
I'm a newbie on graphic design but one of my friend asked me.
Ok, let's start from the simplest...
MASKING SUNGLASS
here is before and after...
 |
| Look at the sunglass! |
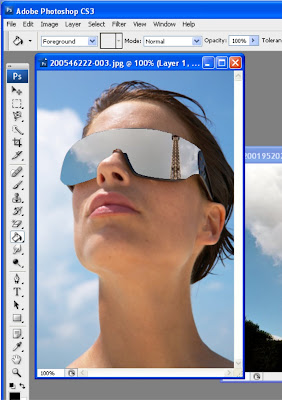
See the differences? there is eiffel tower at the second picture's sunglass. (sorry, my result is not so good:p). maybe you can try better image. Masking sunglass used to be image manipulation. You can say that You've spent your vacancy in overseas. hehe:)
 |
| First, open the document and klick "quick selection tool". This tool just available on PS CS3 and it's upgrades |
 |
| click and drag all sunglass surface. Insure you select the cross mark |
 |
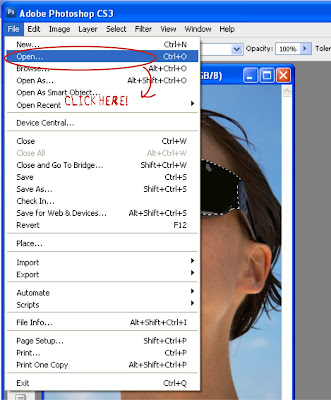
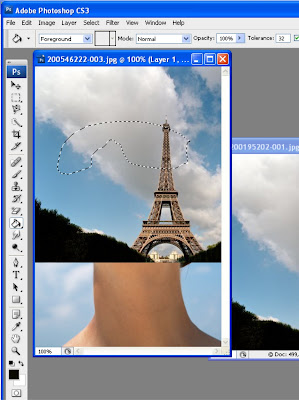
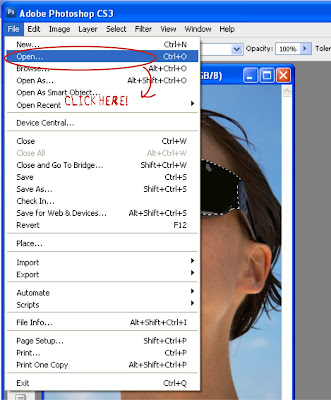
| click file then open to open other images you will show on ur sunglass |
 |
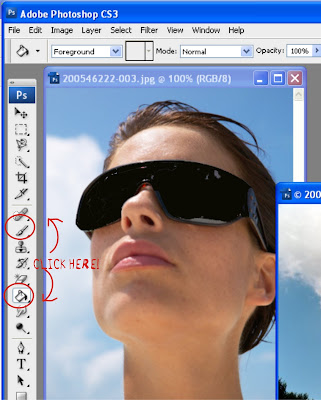
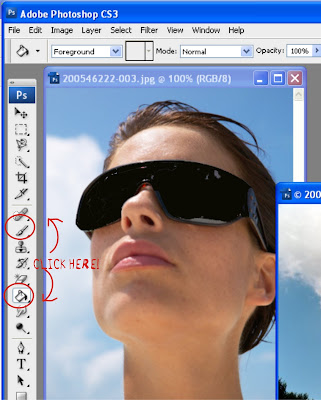
| Then click on the sunglass when it selected and click on bucket or brush to fill it black |
 |
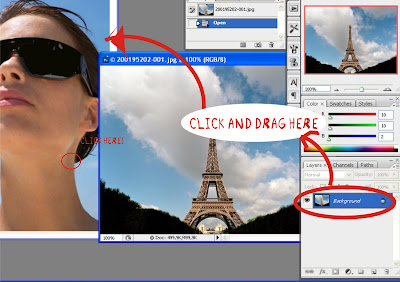
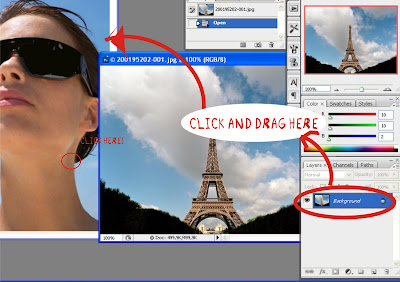
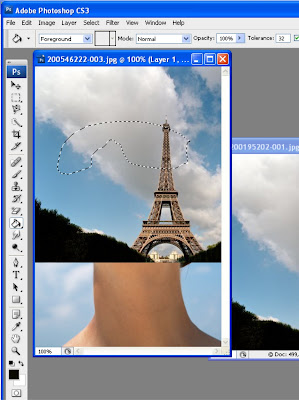
| Then click the second image drag it to ur sunglass |
 |
| the result after you drag the second image |
 |
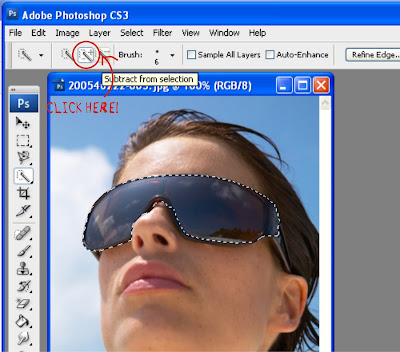
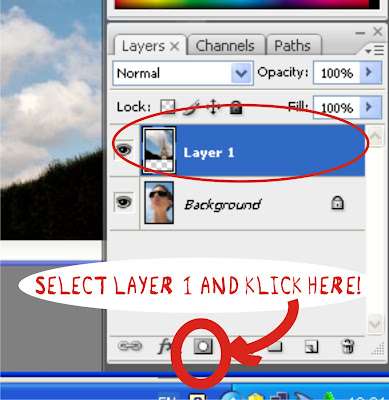
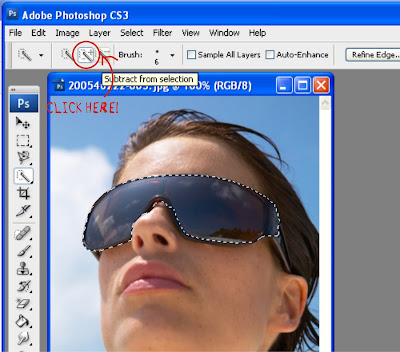
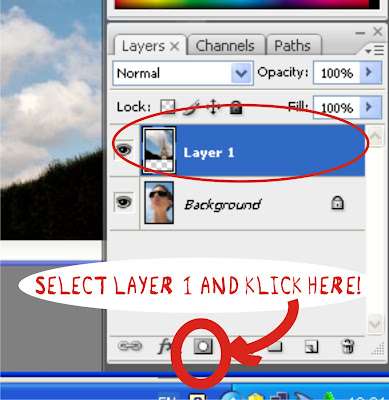
| This is the most necessary, click the marked icon. this procces named MASKING |
 |
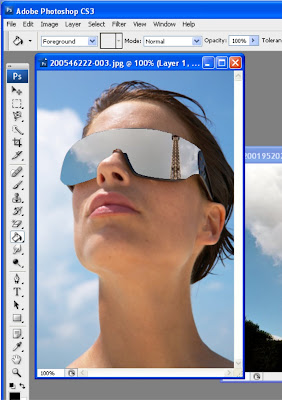
| after masking |
 |
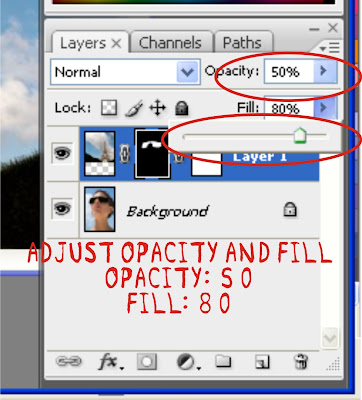
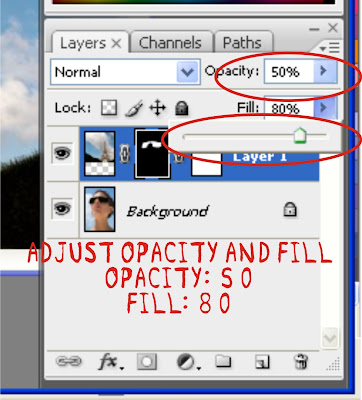
| Then, adjust opacity and fill. You can customize it by ur own |
 |
| Tadaaaa,.... here is the result! You can make it better! sorry for bad result:) |
don't forget to leave me comment!
Hope you like it...














Tidak ada komentar:
Posting Komentar